بسم الله الرحمن الرحيم ... السلام عليكم ورحمة الله وبركاتة
هل تبحث عن طريقة سهلة لترقيم صفحات بلوجر ويكون الديزين ذات شكل جزاب مدونة مدون تقدم لك شكل رائع جداً لترقيم صفحات بلوجر وطريقة التركيب سهلة للغاية بالنسبة للمبتدئين تابع الشرح .
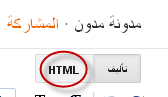
من تحرير القالب قم إبحث عن هذا الوسم
]]></b:skin>
وضع فوقة مباشرة الكود التالى
.paginator {
margin-top:60px;
font-size:1em;
}
.paginator table {
border-collapse:collapse;
table-layout:fixed;
width:100%;
}
.paginator table td {
padding:0;
white-space:nowrap;
text-align:center;
}
.paginator span {
display:block;
padding:3px 0;
color:#fff;
}
.paginator span strong,
.paginator span a {
padding:2px 6px;
}
.paginator span strong {
background:#ff6c24;
font-style:normal;
font-weight:normal;
}
.paginator .scroll_bar {
width:100%; height:20px;
position:relative;
margin-top:10px;
}
.paginator .scroll_trough {
width:100%; height:3px;
background:#ccc;
overflow:hidden;
}
.paginator .scroll_thumb {
position:absolute;
z-index:2;
width:0; height:3px;
top:0; left:0;
font-size:1px;
background:#363636;
}
.paginator .scroll_knob {
position:absolute;
top:-5px; left:50%;
margin-left:-10px;
width:20px; height:20px;
overflow:hidden;
background:url
(http://3.bp.blogspot.com/
_McxL-_3YYuM/TBG843o8-TI/
AAAAAAAAAAM/tAE1hAOX6Ys/s1600/slider_knob.gif)
no-repeat 50% 50%
;
cursor:pointer; cursor:hand;
}
.paginator .current_page_mark {
position:absolute;
z-index:1;
top:0; left:0;
width:0; height:3px;
overflow:hidden;
background:#ff6c24;
}
.fullsize .scroll_thumb {
display:none;
}
.paginator_pages {
width:600px;
text-align:right;
font-size:0.8em;
color:#808080;
margin-top:-10px;
}
الخطوة الثانية تفعيل الجافاسكريبت
قم بالبحث عن هذا الكود
</body>
قم إستبدله بهذا الكود
<script src='
http://scriptabufarhan.googlecode.com/
svn/trunk/paginator3000.js'
type='text/javascript'></script
>
<script type='text/javascript'>
var home_page="/";
var urlactivepage=location.href;
var postperpage=7;
var numshowpage=6;
</script>
<script src='http://scriptabufarhan.googlecode.com/
svn/trunk/paginator3000-
forblogger-v1.0.0.js' type='text/javascript
'/>
</body>