بسم الله الرحمن الرحيم ... السلام عليكم ورحمة الله وبركاتة
طبعا كلنا عارفين إن بلوجر عملت إضافة جديدة وهى راسلنى أو نموذج المراسلة بيتم إضافتها عن طريق التخطيط من مدونتك ولكن إحنا جبنالك أزاى تخصص الإضافة دى على مزاجك إنت مش على مزاج بلوجر يعنى ببساطة بدل ما تستخدمها فى السيد بار أو شئ هكذا لا إنت إستخدمها فى صفحة وتبقى كانها نموذج مراسلة مستقل بيك إنت زى المواقع ولو تعرف بسيط عن الـ css يبقى تقدر تغير الالوان وبراحتك تابع الشرح.
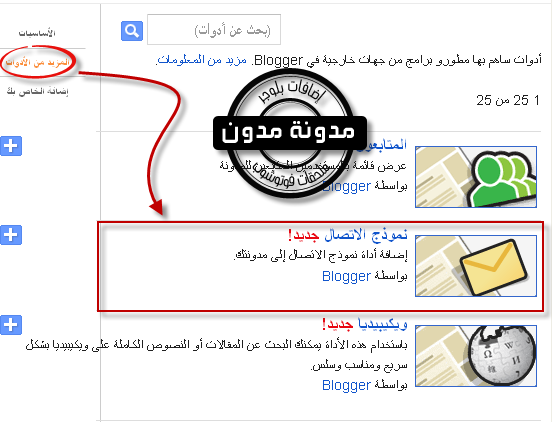
إذهب إلى تخطيط وقم بإضافة اداة النموذج مثل الصورة التالية
بعد إضافة الأداة نذهب إلى تحرير القالب ونبحث عن هذا ]]></b:skin> ونضع الكود التالى فوقة
/* Contact Form Container */
.contact-form-widget {
width: 500px;
max-width: 100%;
margin: 0 auto;
padding: 10px;
background: #F8F8F8;
color: #000;
border: 1px solid #C1C1C1;
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.25);
border-radius: 10px;
}
/* Fields and submit button */
.contact-form-name, .contact-form-email, .contact-form-email-message {
width: 100%;
max-width: 100%;
margin-bottom: 10px;
}
/* Submit button style */
.contact-form-button-submit {
border-color: #C1C1C1;
background: #E3E3E3;
color: #585858;
width: 20%;
max-width: 20%;
margin-bottom: 10px;
}
/* Submit button on mouseover */
.contact-form-button-submit:hover{
background: #4C8EF9;
color: #ffffff;
border: 1px solid #FAFAFA;
}
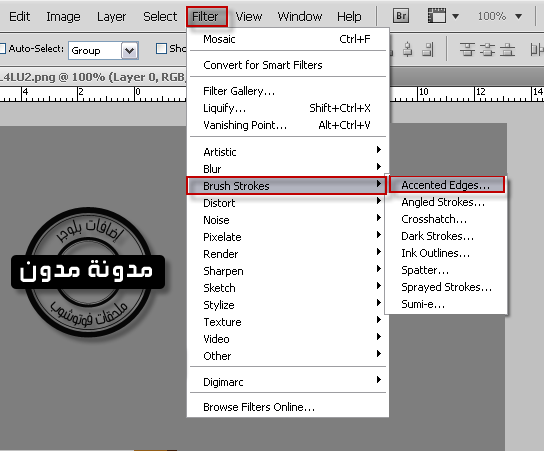
بعد إضافة هذا الكود إبحث عن هذا ContactForm ستجدها مثل الصورة التالية
الجزء المظلل باللون الأصفر ستقوم بحزفة ثم إحفظ قالبك وإتجة إلى صفحات وقم بإنشاء صفحة جديدة وإختار بدلاً من تاليف إختر html وضع بها الكود التالى وقم بحفظها
<div class='widget ContactForm' id='ContactForm1'>
<div class='contact-form-widget'>
<div class='form'>
<form name='contact-form'>
<p>الإسم<p>
<input class='contact-form-name' id='ContactForm1_contact-form-name' name='name' size='30' type='text' value=''/>
<p>البريد الإلكتروني *</p>
<input class='contact-form-email' id='ContactForm1_contact-form-email' name='email' size='30' type='text' value=''/>
<p>الرسالة *</p>
<textarea class='contact-form-email-message' cols='25' id='ContactForm1_contact-form-email-message' name='email-message' rows='5'></textarea>
<input class='contact-form-button contact-form-button-submit' id='ContactForm1_contact-form-submit' type='button' value='أرسل'/>
<p class='contact-form-error-message' id='ContactForm1_contact-form-error-message'></p>
<p class='contact-form-success-message' id='ContactForm1_contact-form-success-message'></p>
</form>
</div>
</div>
</div>
الآن إنتهينا من هذة الإضافة وأصبح لديك صفحة مراسلة خاصة بك وستتلقى الوارد عن طريق بريد حسابك فى جوجل