بسم الله الرحمن الرحيم
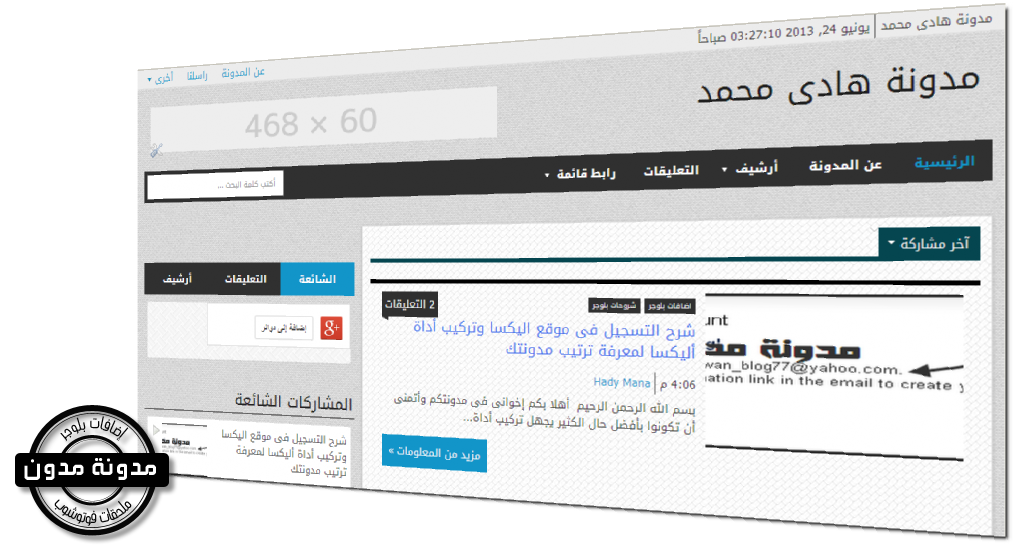
السلام عليكم ورحمة الله وبركاتة ... إخوانى واخواتى زوار ومتابعين مدونة مدون الكرام مثل ما وعدتكم من قبل بهذا القالب بعد أن أجريت عليه عدة تطورات بسيطة أتمنى إنها تعجبكم وأتمنى أن القالب بأكملة ينال إعجابكم ويكون مناسب للجميع كما أتمنى أيضاً عدم نزع الحقوق من القالب لانى تعبت فى تصميمة كثيراً فلا تأتى أنت وتقوم بحزف أو تغيير الحقوق أتمنى عدم نزع أو تغيير الحقوق لكى نصمم لكم المزيد ليس من المعقول ابداً أن أرى تعبى يذهب هكذا واصمم مرة ثانية إلا أنه سيكون بمقابل ولكن أنا لا أريد هذا انا أقدم قوالب مجانية لمحبين مدونة مدون فقط ...
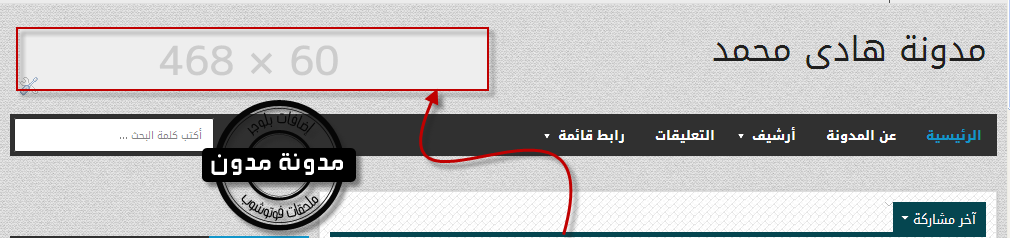
للمعاينة المباشرة والحية من - هنا
القالب متاح للجميع ||| عدم نزع الحقوق يعنى المزيد من القوالب الأكثر إحترافية - الحقوق مجرد كلمة ورابط لن تصيب من شكل المدونة!!
crocko
crocko